Authentication components for Bootstrap
High-quality Authentication components
built with Material UI and React.js
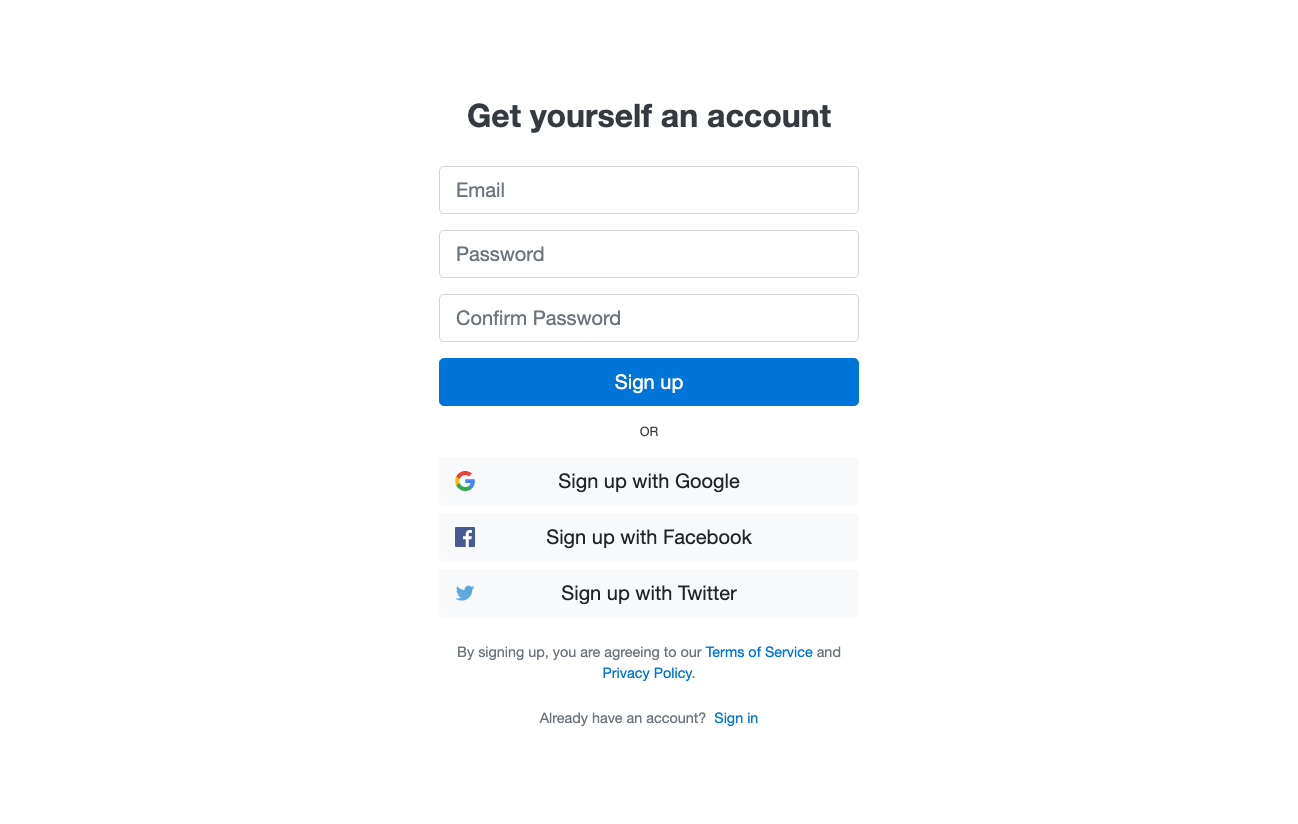
Sign up form with social options
Get the code
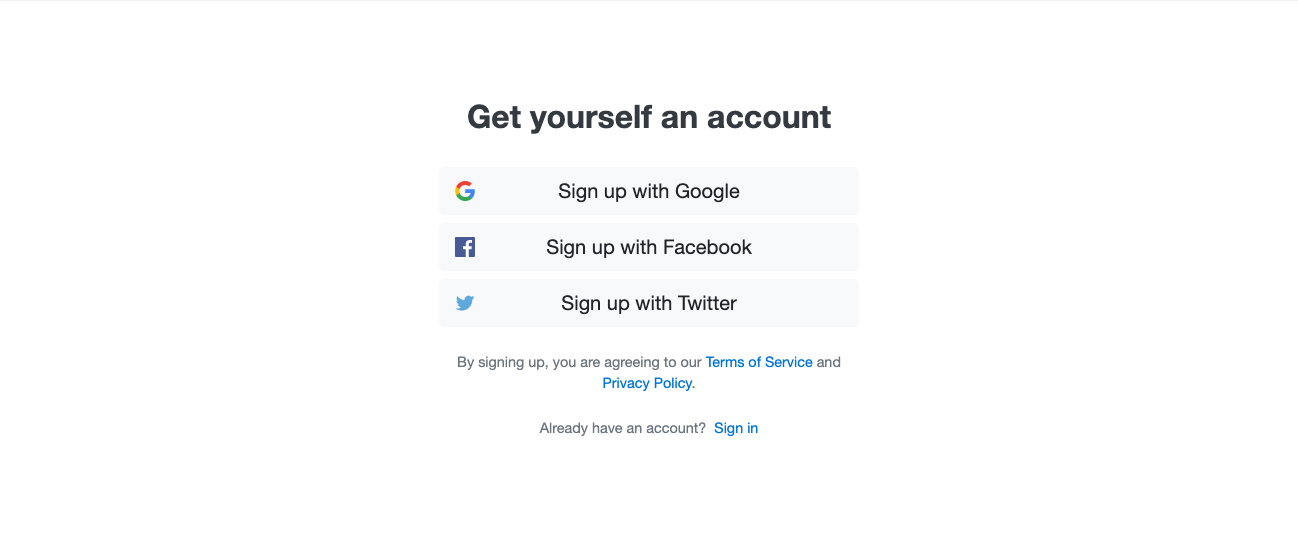
Sign up with social
Get the code
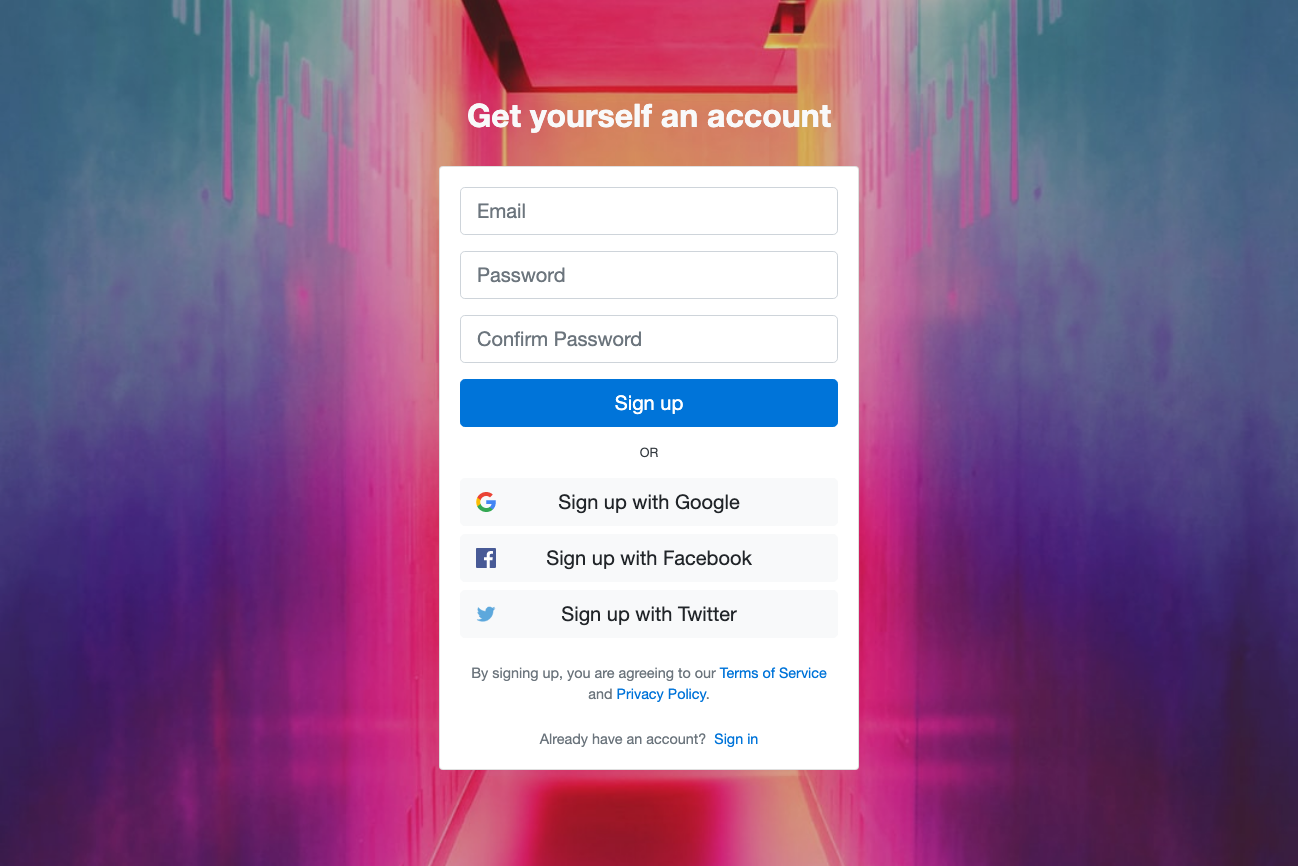
Sign up form with background image
Get the code
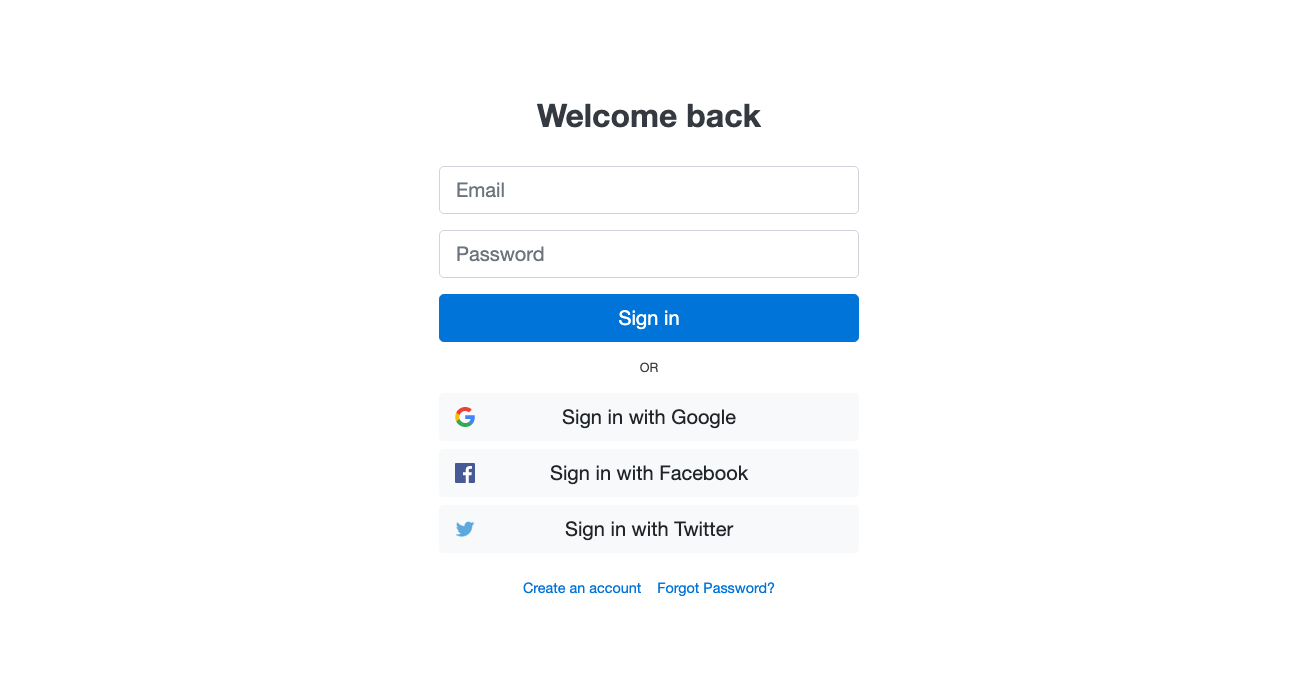
Sign in form with social options
Get the code
Forgot password form
Get the code
Change password form
Get the code
Get the code
You can get the code for this component in our React and Bootstrap Boilerplate. You'll get a complete React codebase with Bootstrap integration, a beautiful multi-page template, additional integrations if you need them (like auth and payments), and access to our entire Bootstrap component library.
