Bootstrap Component Library
High-quality components
built with Material UI and React.js
Navbar with row of links and sign up button
Get the code
Hero with button
Get the code
Hero with image on right
Get the code
FAQ with expandable items
Get the code
Newsletter with form on right
Get the code
Newsletter with centered form
Get the code
Features in two-column grid
Get the code
Features with alternating rows
Get the code
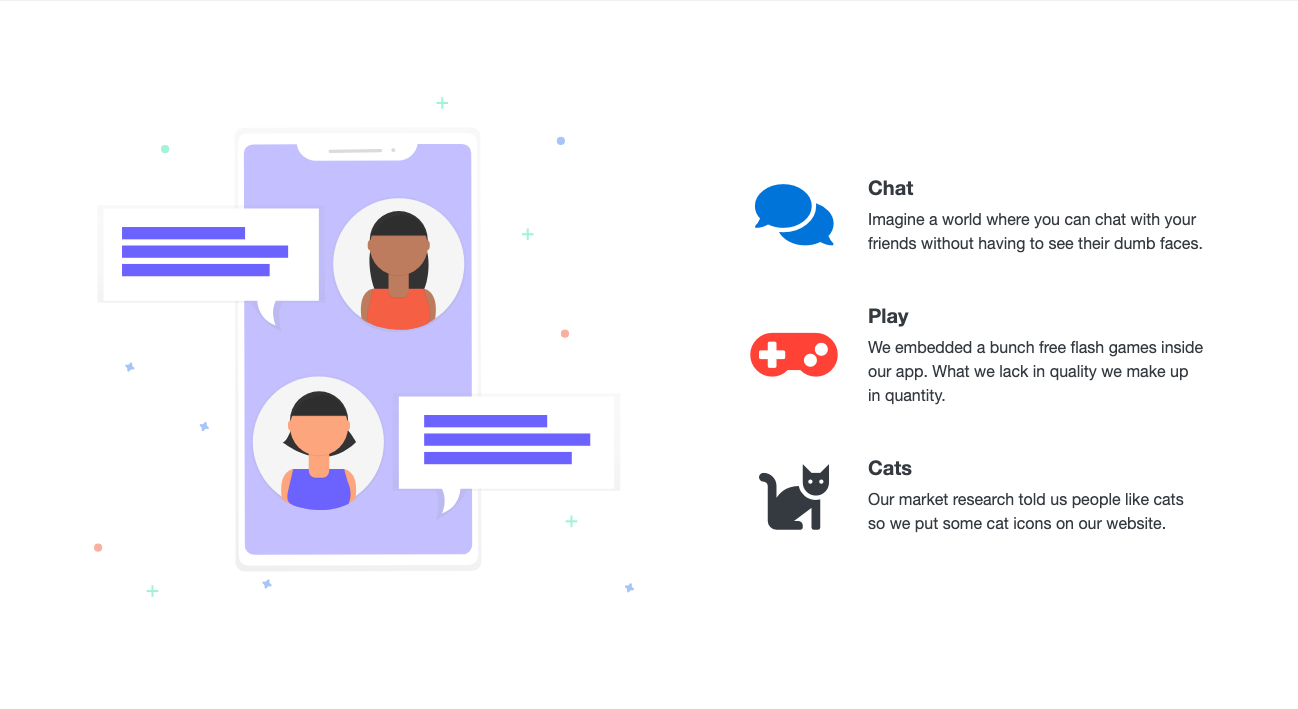
Features with image on left
Get the code
Clients with logos
Get the code
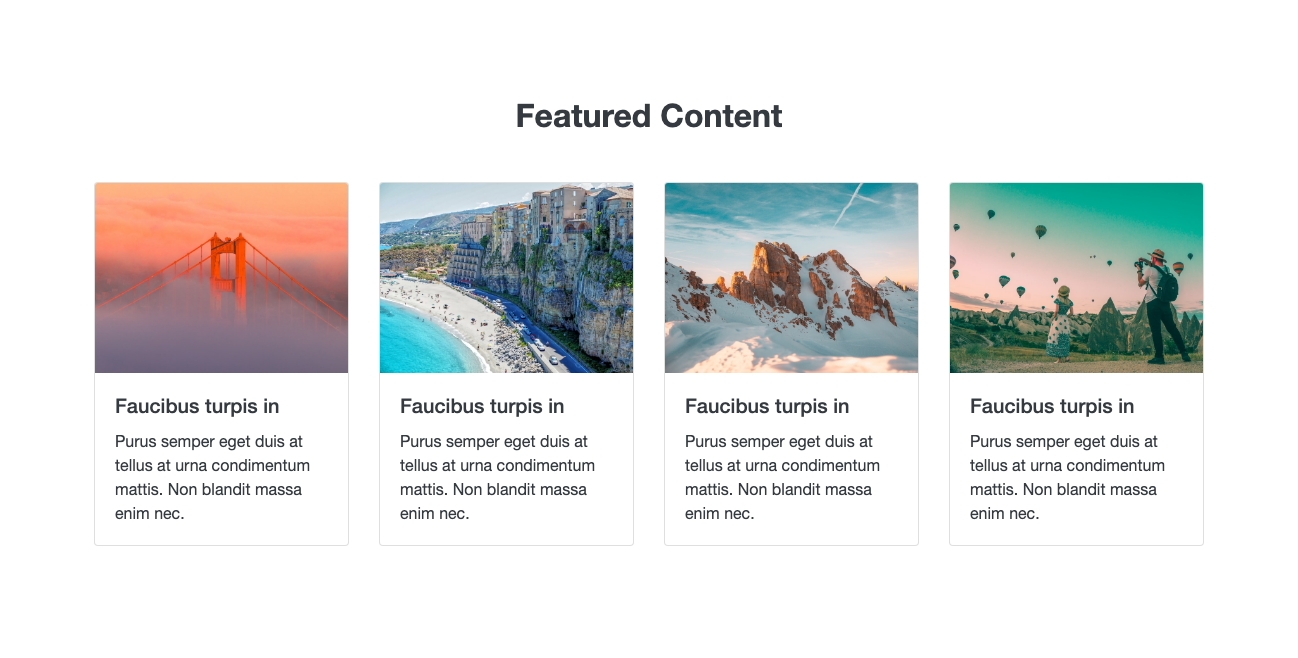
Cards with images in four-column grid
Get the code
Image carousel
Get the code
Embedded responsive video
Get the code
Testimonials with avatar
Get the code
Testimonials centered with avatar at top
Get the code
Team bios with avatar
Get the code
Team bios with header image
Get the code
Team bios with round images in grid
Get the code
Stats row with numbers
Get the code
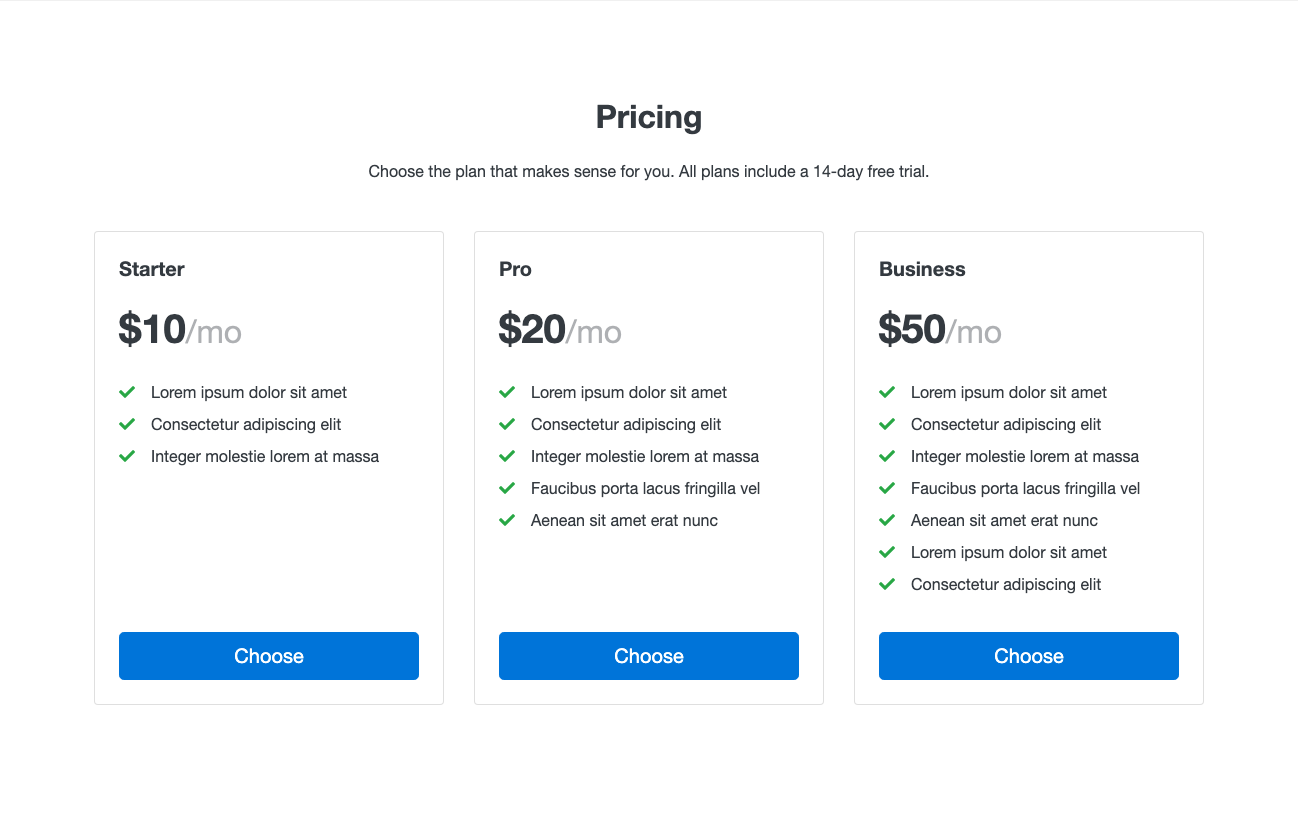
Pricing with 3 plans and feature list
Get the code
Contact form
Get the code
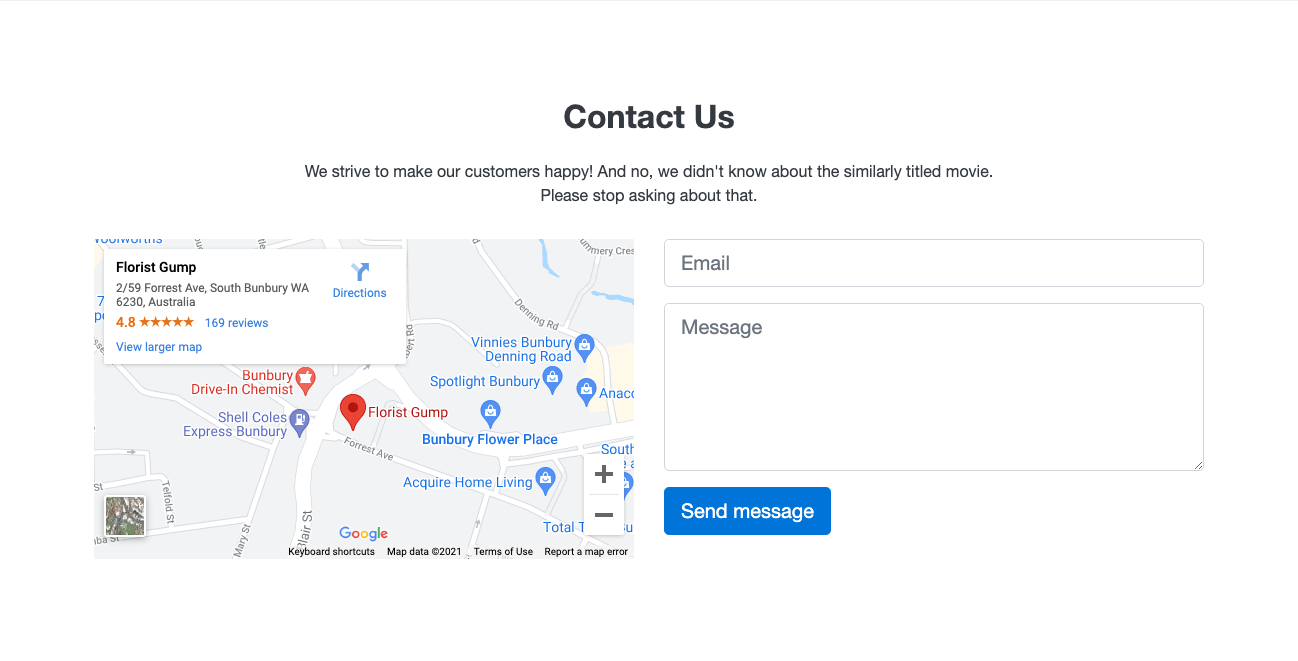
Contact form with embedded map
Get the code
Footer with multiple columns
Get the code
Footer with row of links
Get the code
Get the code
You can get the code for this component in our React and Bootstrap Boilerplate. You'll get a complete React codebase with Bootstrap integration, a beautiful multi-page template, additional integrations if you need them (like auth and payments), and access to our entire Bootstrap component library.
