Form components for Bootstrap
High-quality Form components
built with Material UI and React.js
Newsletter with form on right
Get the code
Newsletter with centered form
Get the code
Newsletter with image on right
Get the code
Contact form
Get the code
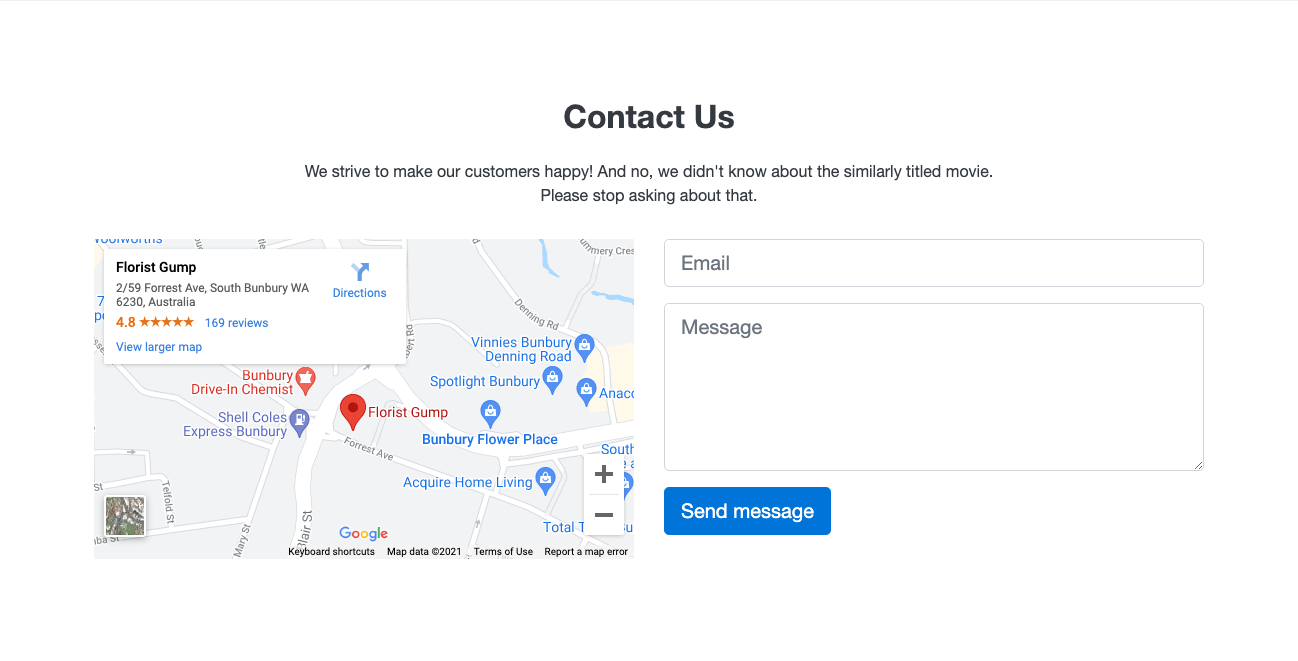
Contact form with embedded map
Get the code
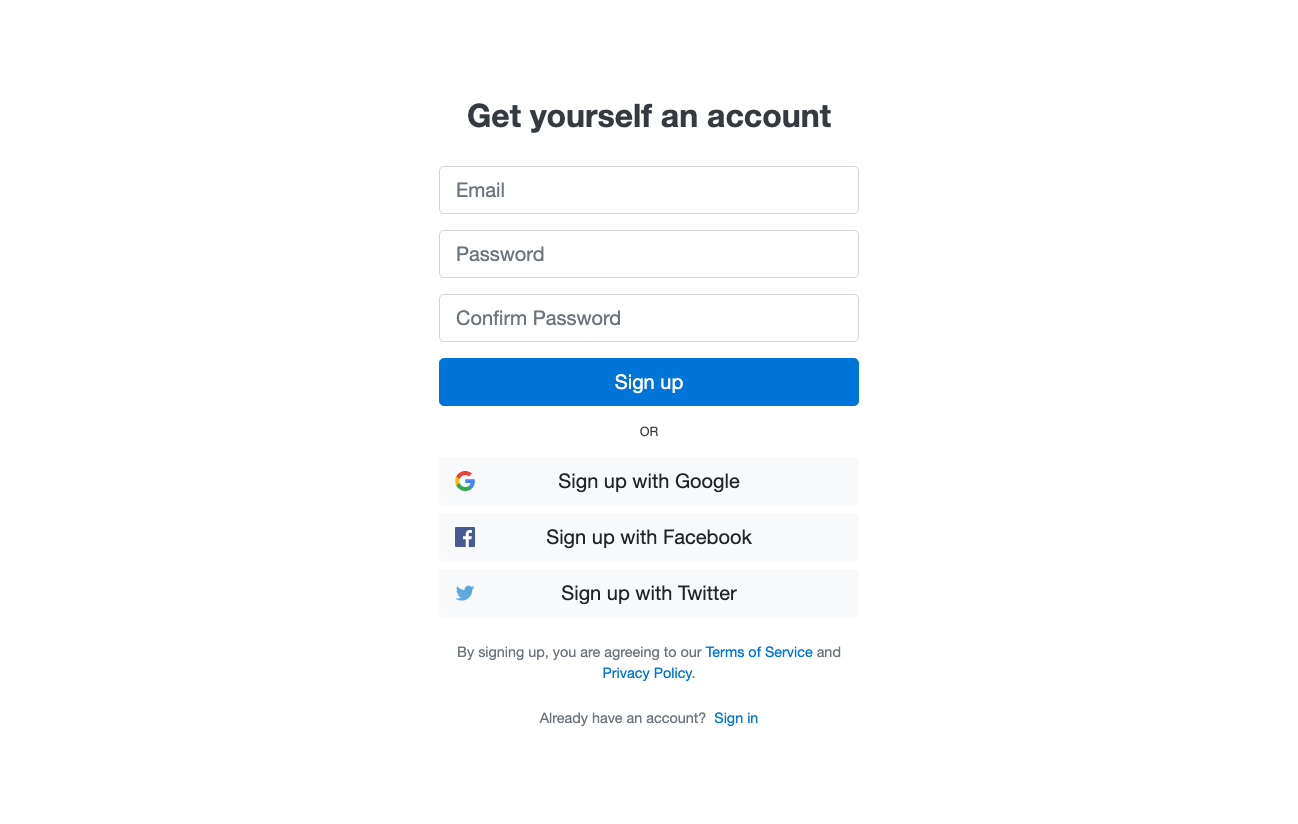
Sign up form with social options
Get the code
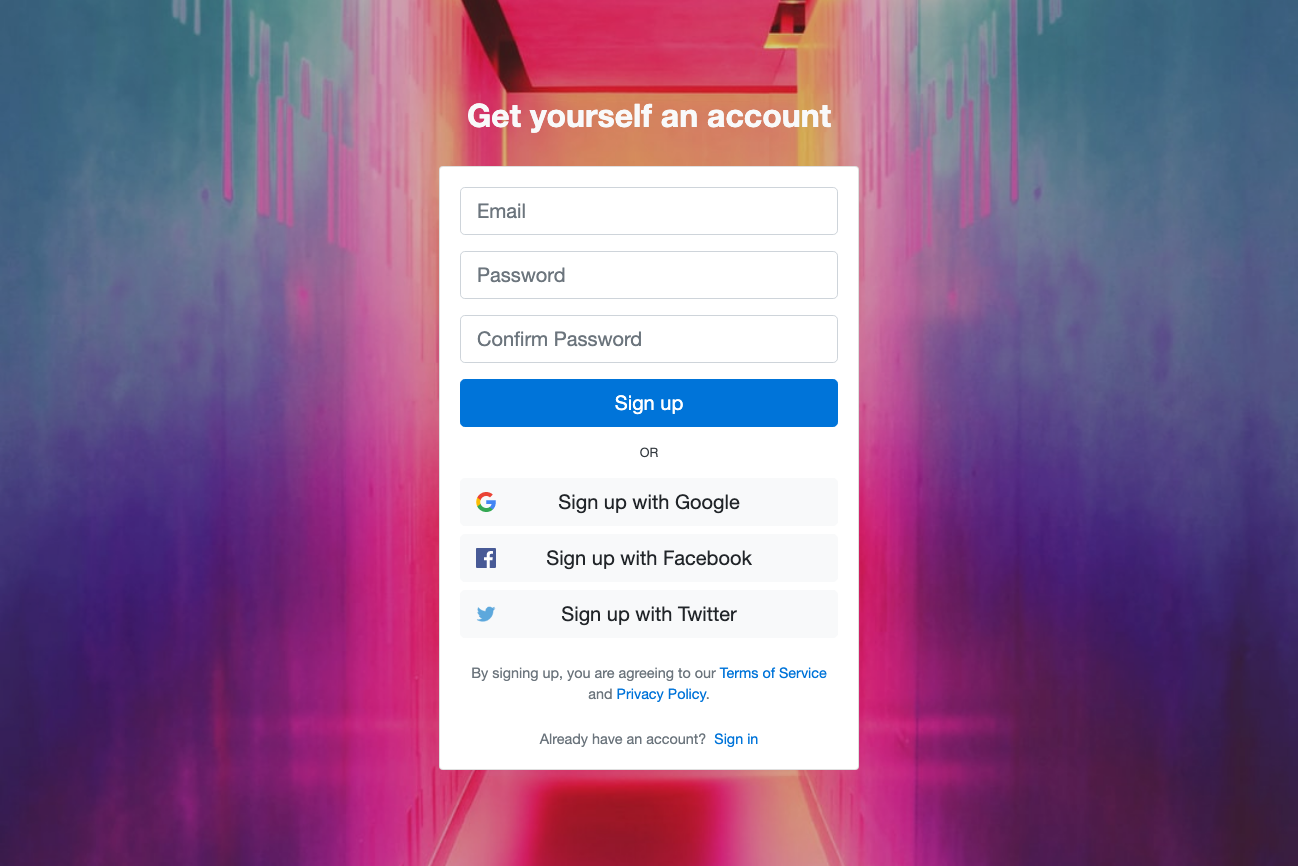
Sign up form with background image
Get the code
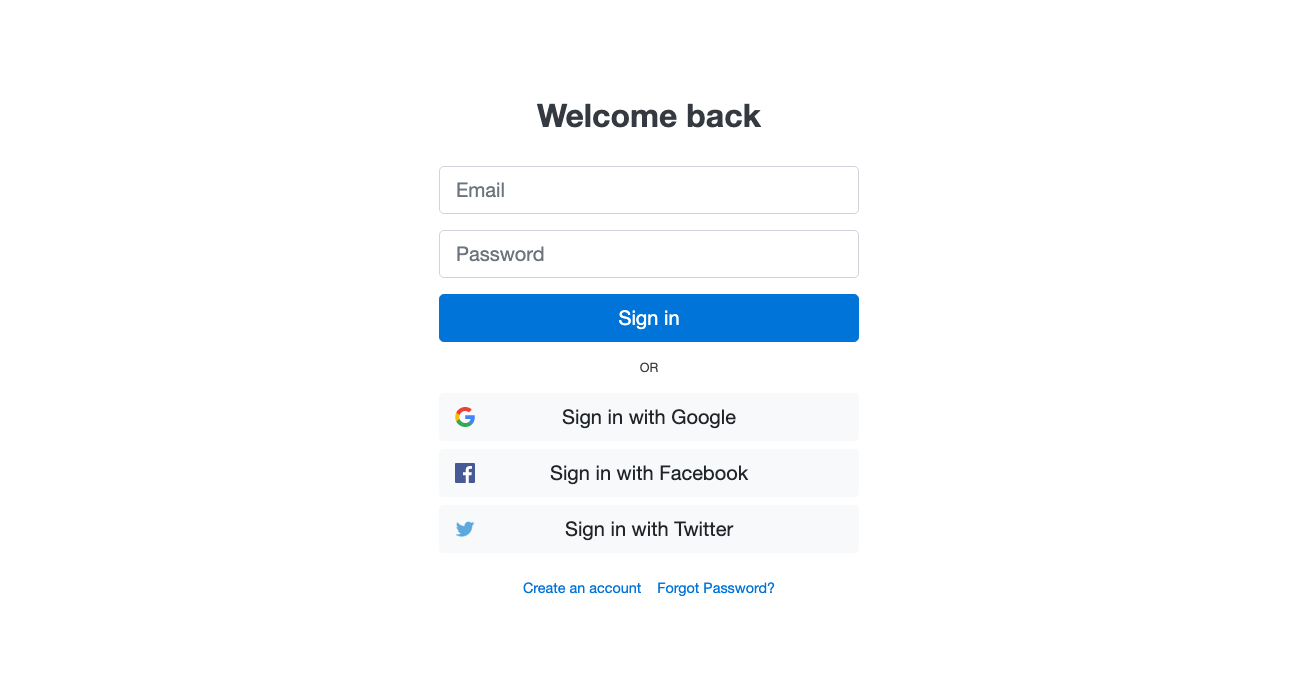
Sign in form with social options
Get the code
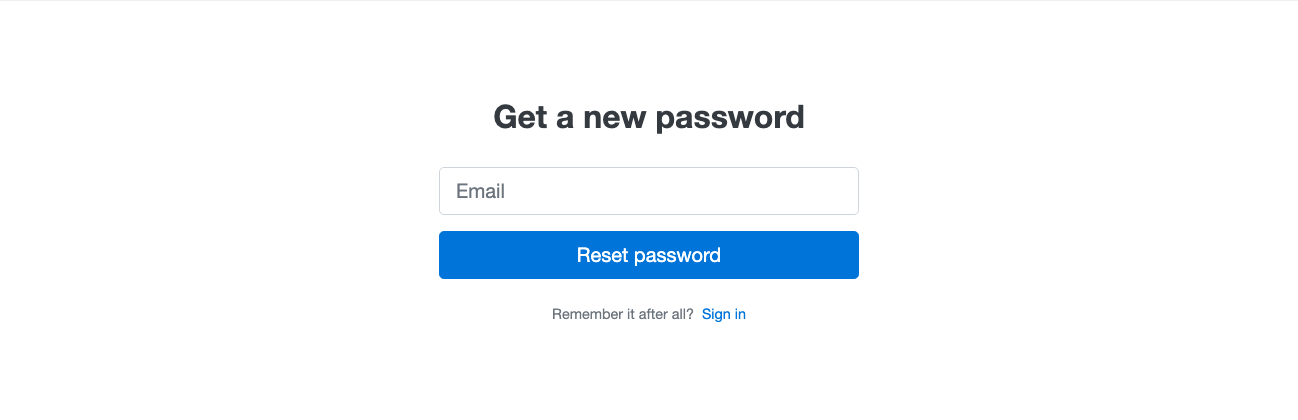
Forgot password form
Get the code
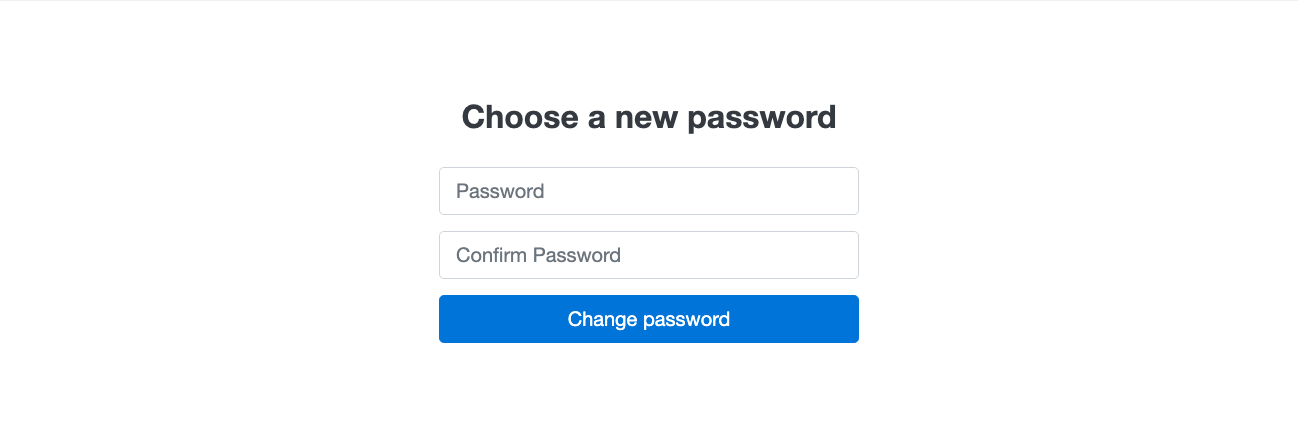
Change password form
Get the code
Get the code
You can get the code for this component in our React and Bootstrap Boilerplate. You'll get a complete React codebase with Bootstrap integration, a beautiful multi-page template, additional integrations if you need them (like auth and payments), and access to our entire Bootstrap component library.
