Team components for Bootstrap
High-quality Team components
built with Material UI and React.js
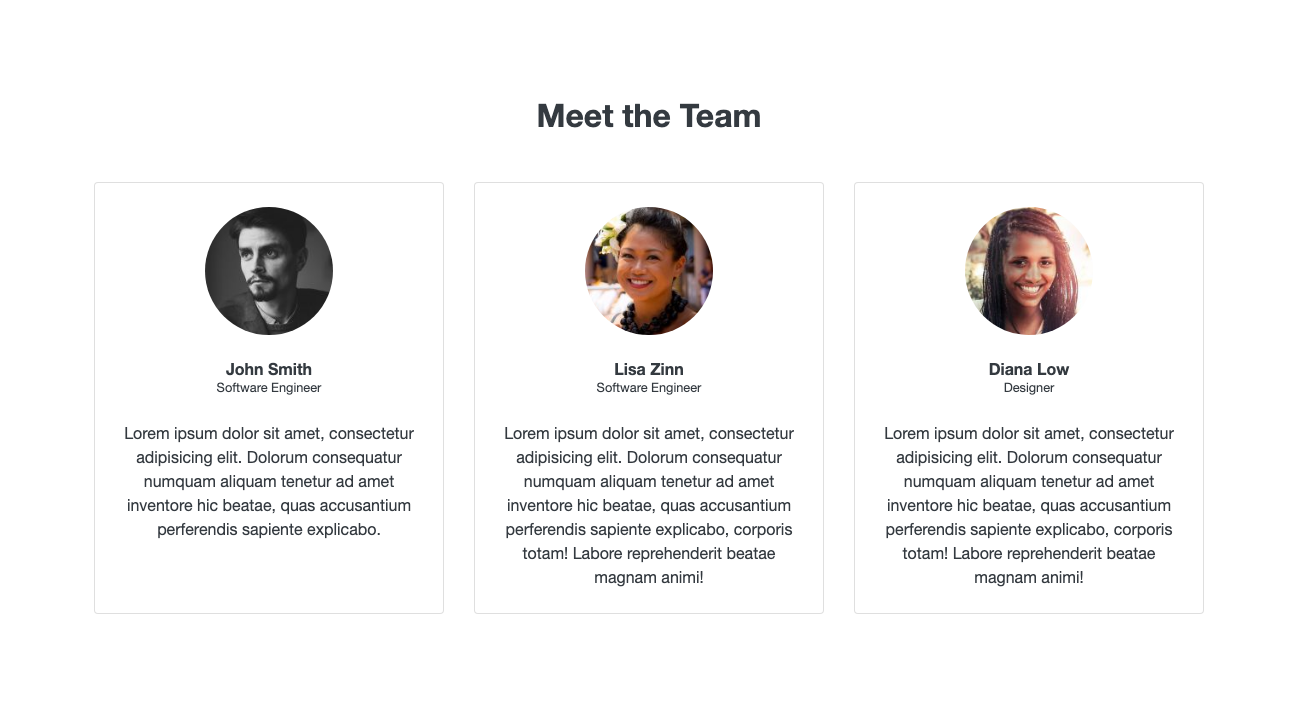
Team bios with avatar
Get the code
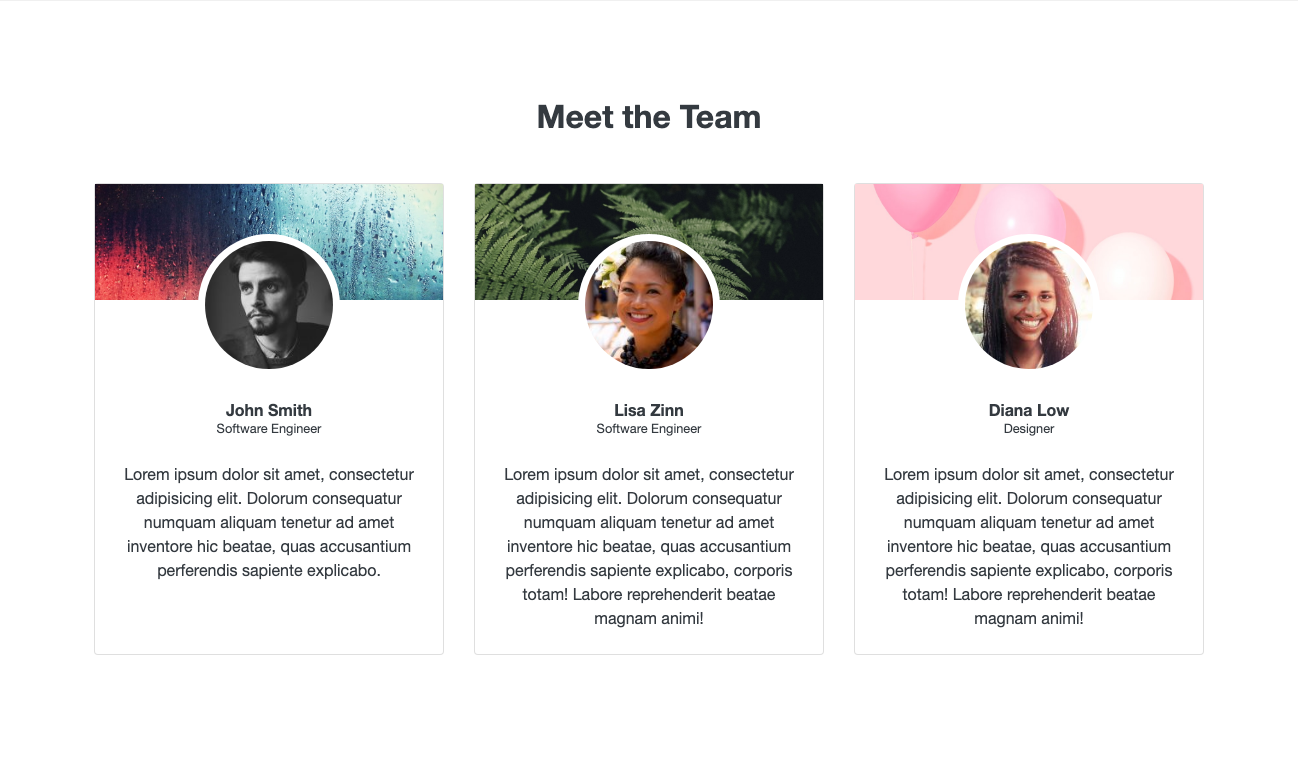
Team bios with header image
Get the code
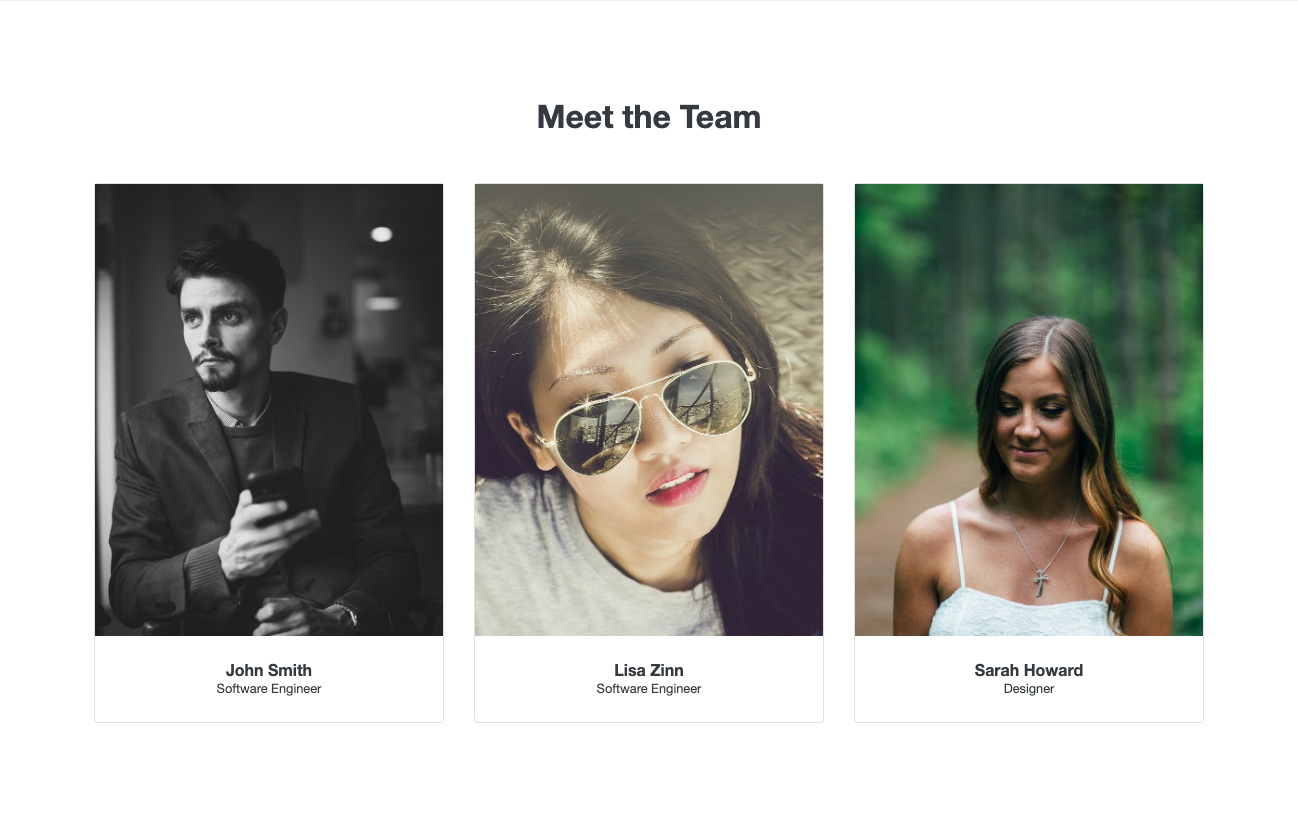
Team bios with full portrait image
Get the code
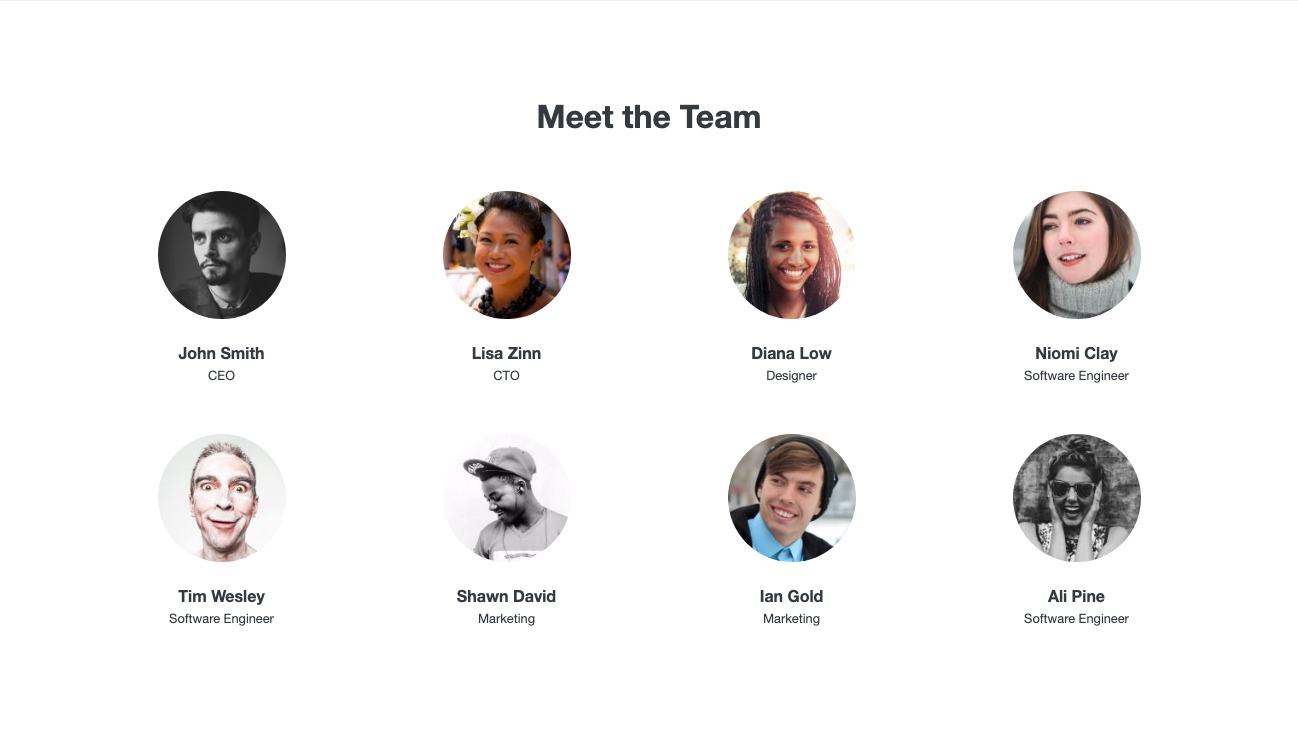
Team bios with round images in grid
Get the code
Get the code
You can get the code for this component in our React and Bootstrap Boilerplate. You'll get a complete React codebase with Bootstrap integration, a beautiful multi-page template, additional integrations if you need them (like auth and payments), and access to our entire Bootstrap component library.
