Content components for Tailwind
High-quality Content components
built with Material UI and React.js
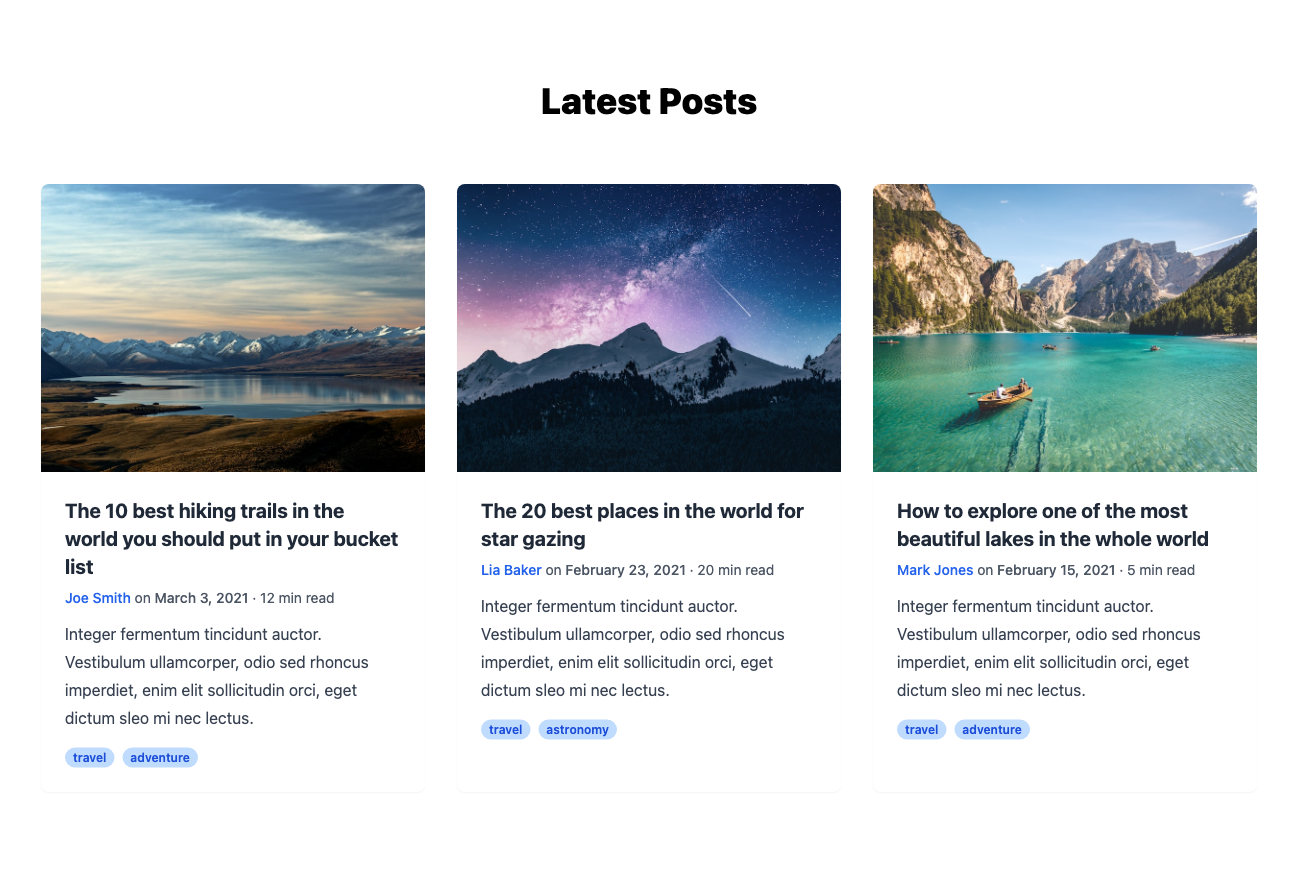
Blog posts in 3 column grid with header image, title, description, and tags
Get the code
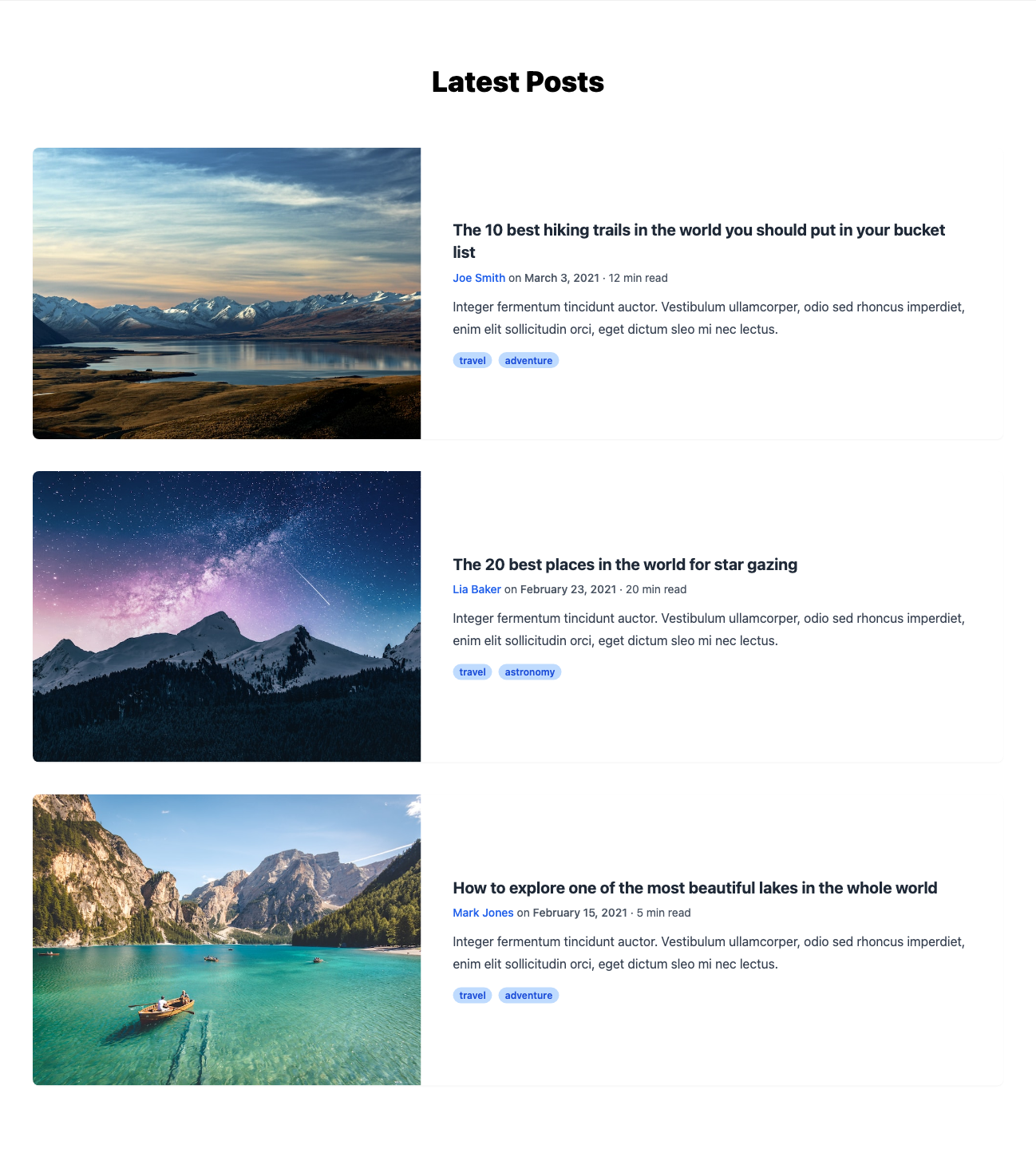
Blog posts in single column with left-aligned image, title, description, and tags
Get the code
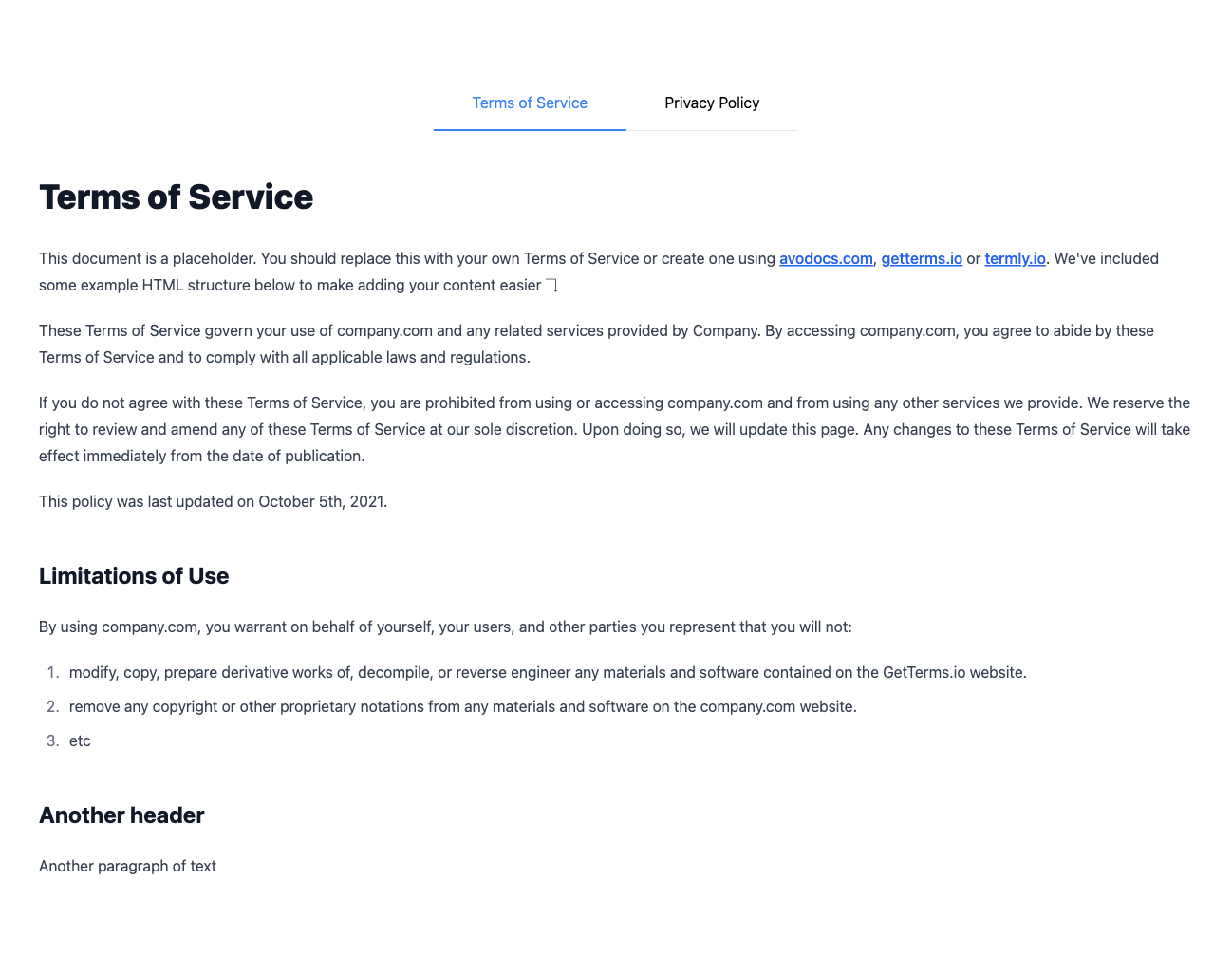
Terms of Service
Get the code
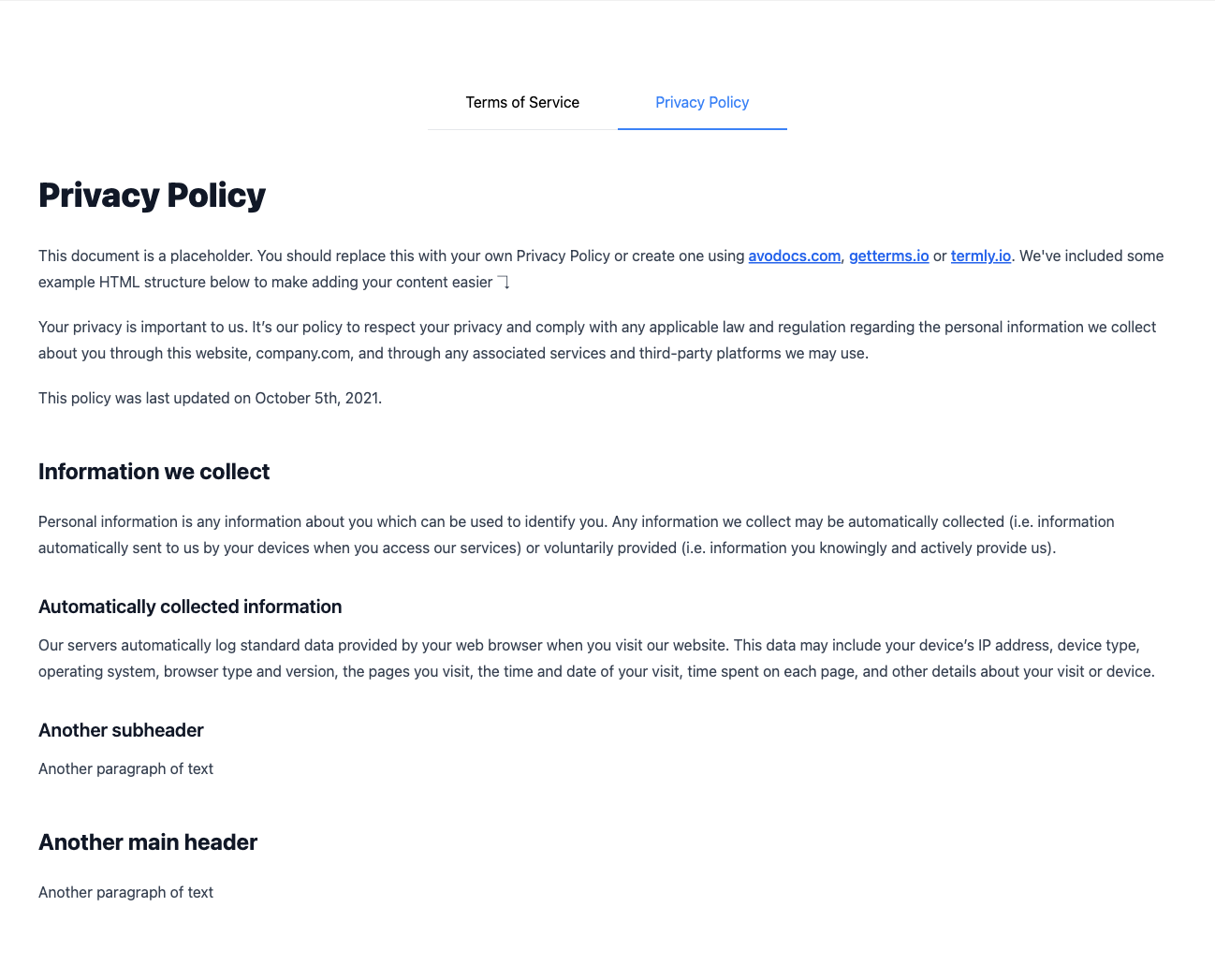
Privacy Policy
Get the code
Get the code
You can get the code for this component in our React and Tailwind Boilerplate. You'll get a complete React codebase with Tailwind integration, a beautiful multi-page template, additional integrations if you need them (like auth and payments), and access to our entire Tailwind component library.
