Hero components for Tailwind
High-quality Hero components
built with Material UI and React.js
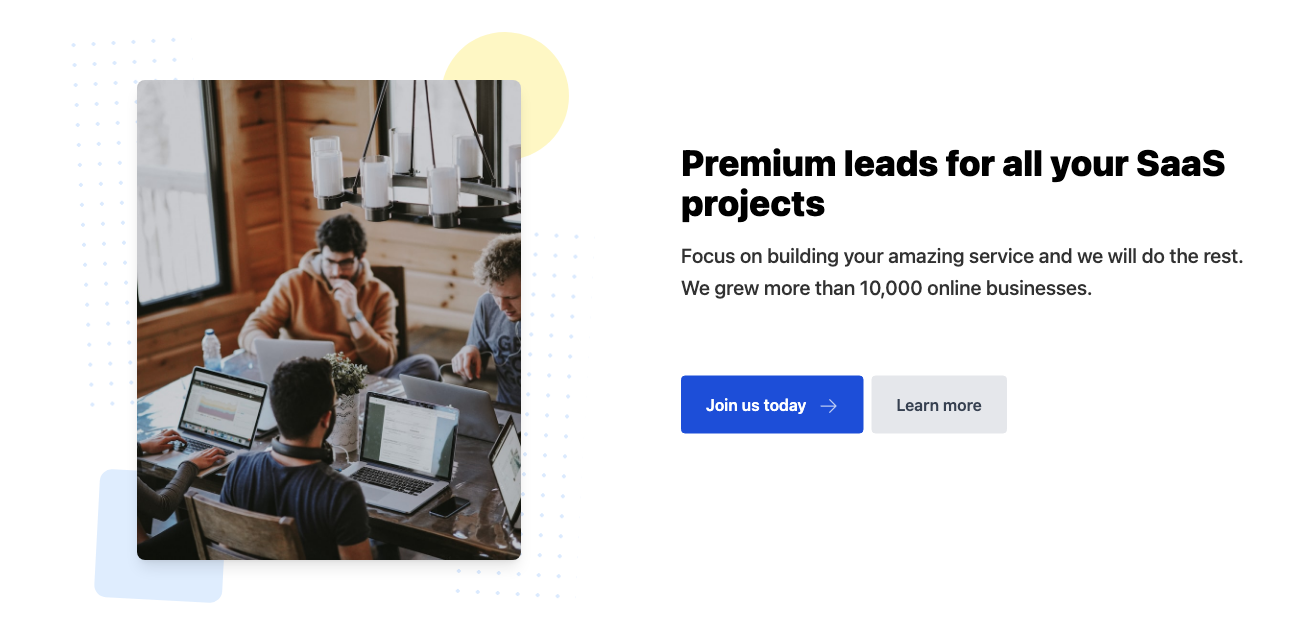
Hero with buttons, large image, and decorations
Get the code
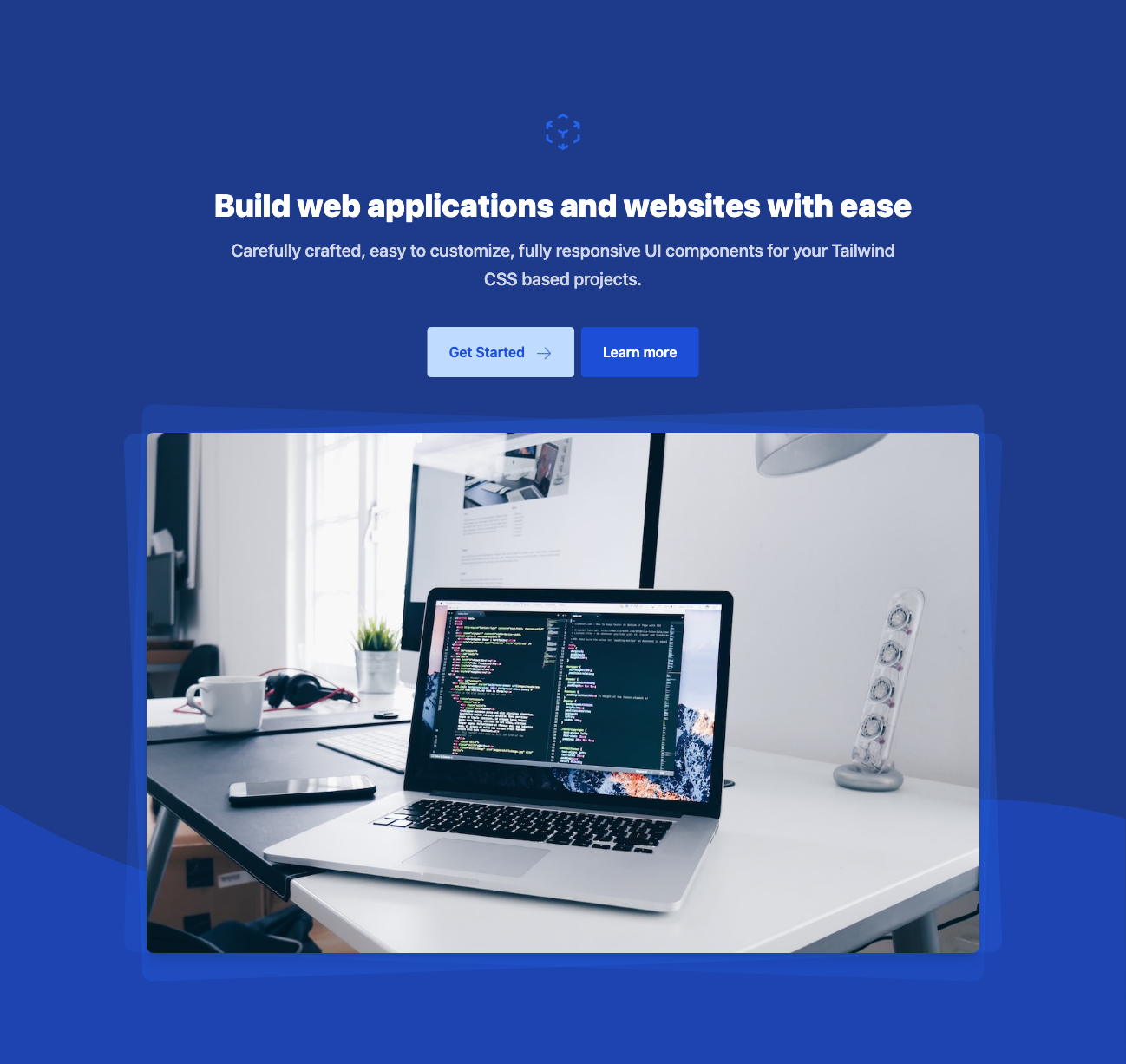
Hero with logo, dark background, buttons, and large image
Get the code
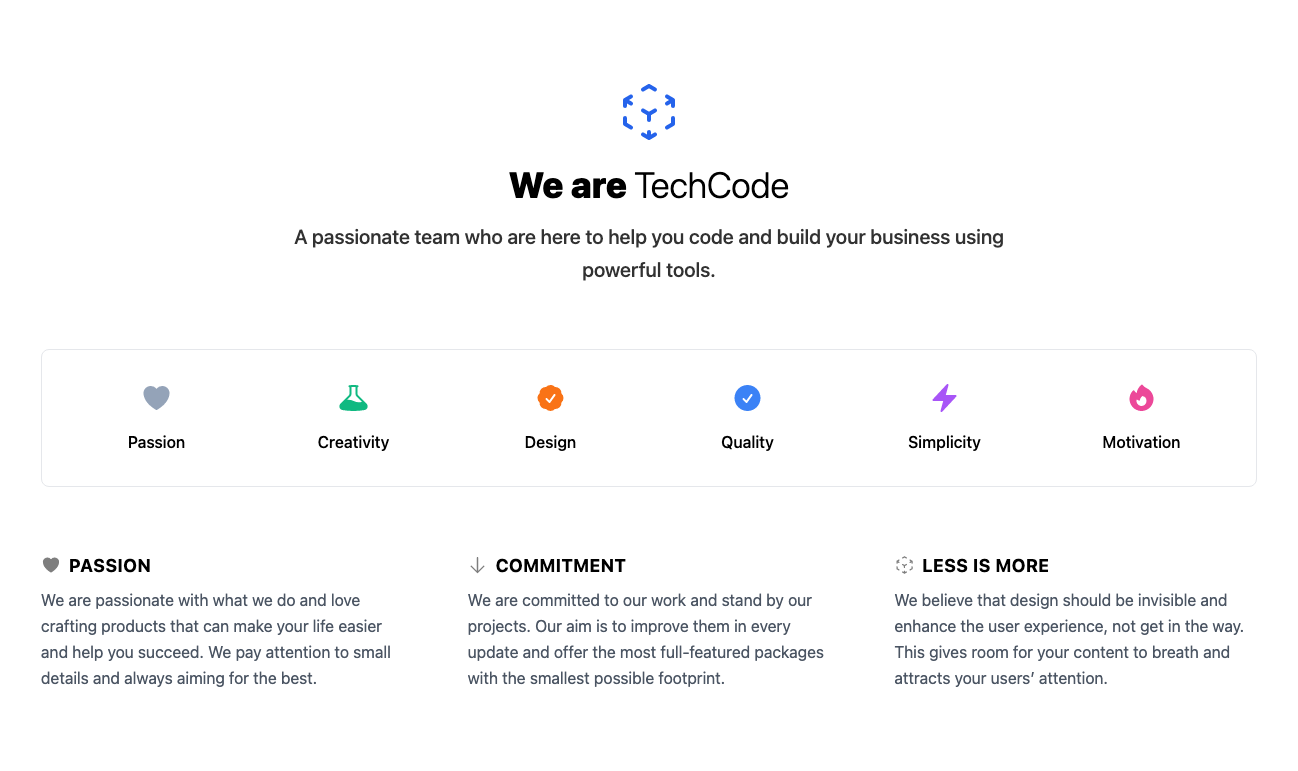
Hero with logo, feature icons, and three column info grid
Get the code
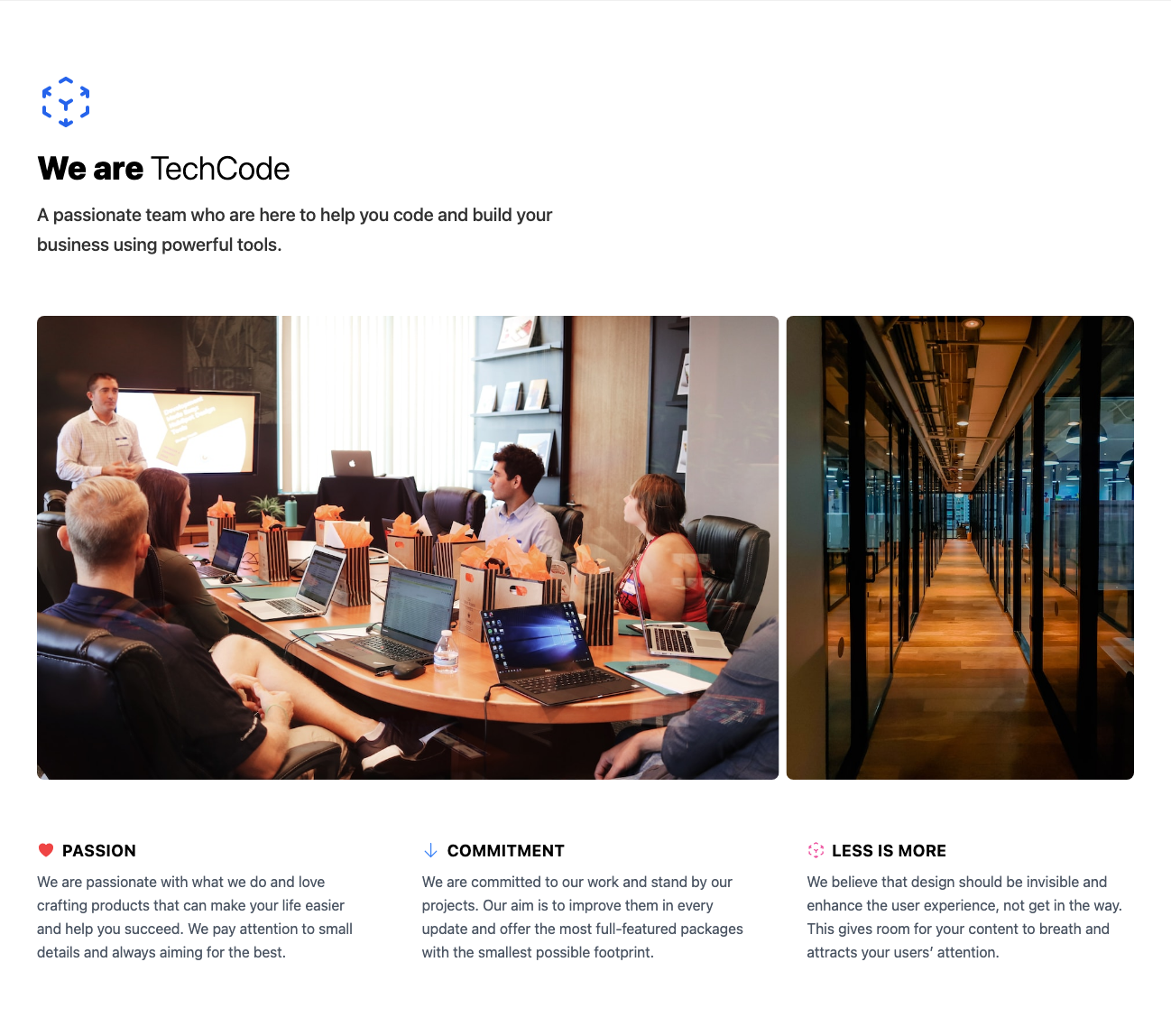
Hero with logo, two column image grid, and three column info grid
Get the code
Get the code
You can get the code for this component in our React and Tailwind Boilerplate. You'll get a complete React codebase with Tailwind integration, a beautiful multi-page template, additional integrations if you need them (like auth and payments), and access to our entire Tailwind component library.
